Інклюзивний дизайн — необхідна річ для суспільства. Пандуси та безбордюрні переходи уже стали звичними явищами в українських містах. Але інклюзивний дизайн — не лише про фізичні об’єкти. Він також про доступність цифрового простору.
Інклюзивний підхід до створення сайтів та мобільних додатків набуває все більшої популярності. У США та Європі така опція уже стала трендом, в Україні ж поки що вона не дуже поширена. Попри те, є ініціативи, що намагаються пропагувати доступність у цифровому світі. Одна з них — онлайн-курс «Інклюзивний дизайн графічних інтерфейсів» на платформі Projector.
Ми поспілкувалися з творцями навчального курсу, дизайнерами Славою Шестопаловим та Женею Шикірявим з IT-компанії ELEKS, і розпитали їх про інклюзивний дизайн у цифровому просторі, веб-доступність та її користь і для користувачів, і для власників бізнесів.
Що таке «інклюзивний дизайн» і «веб-доступність»? Чи могли б ви пояснити суть цих понять?
Слава: Інклюзивний дизайн — це дизайн для всіх. Найпростіше це пояснити на прикладі пандуса. На перший погляд, його створюють винятково для людей на візках. В Україні навіть були гірко-комічні випадки, коли сусіди забороняли встановлювати пандус біля під’їзду, бо у них у будинку, мовляв, лише одна людина потребує його, а всім іншим він не потрібен. Але особливість інклюзивного дизайну у тому, що його користь відчувають усі. От повертаєтеся ви з відпустки з величезною валізою — і користуєтеся пандусом. Батьки з дитячим візочком, люди з важкими сумками, велосипедом — усі вони використовують пандус.
Заточеність під потреби максимально різноманітної аудиторії — цей підхід лежить в основі інклюзивного дизайну і простору, і предметів, і сайтів. Такий дизайн не викидає нікого з кола користувачів. Інклюзивний дизайн — це коли немає обмежень у користуванні тим, що було задизайнено. І коли користування річчю є зручним як для людини зі 100-відсотковим зором, так і для тієї, у якої є колірна сліпота, яка втратила зір, народилася без зору взагалі чи має порушення слуху.


Женя: Часто буває так, що речі, які спочатку дизайнували для людей із тими чи іншими обмеженнями, використовують усі люди. Наприклад, безбордюрні переходи зручні як для людей, які пересуваються на візках, так і для пішоходів та велосипедистів.
Слава: Веб-доступність — це така ж доступність, що й у фізичному світі. Наприклад, сайт може мати чудовий вигляд на екрані найновішого макбука у дизайнера, який створив цей ресурс. Але коли сайт потрапляє у реальний світ, у якому в людей є різні гаджети: бюджетні та старенькі, або це комп’ютер у держустанові, який купили ще 10 років тому, то ресурс може мати зовсім інший вигляд. І це якраз вияв веб-недоступності.
Ще один її приклад — сайти, якими можуть користуватися лише люди зі 100%-м зором. А коли зір хоч трохи впав, то деякі елементи стають нечіткими, людина може помилятися при натисканні кнопок. Коли користувачам потрібно примружуватися, здогадуватися, чому ж на сайті вигулькнуло саме таке повідомлення, — то це уже не інклюзивний дизайн.
Веб-доступність — це доступність для всіх людей, незалежно від того, з яких пристроїв вони переглядають сайт, який у них рівень здоров’я, у яких умовах вони це роблять
Веб-доступність — це доступність для всіх людей, незалежно від того, з яких пристроїв вони переглядають сайт, який у них рівень здоров’я, у яких умовах вони це роблять. За допомогою веб-доступності ми не дискримінуємо людей за станом здоров’я або життєвою ситуацією. На перший погляд, веб-доступність потрібна для людей, у яких органи чуття не працюють у межах медичної норми, наприклад, для нечуючих, незрячих, для людей з тремором рук. Але насправді це можуть бути будь-які умови, ми не можемо передбачити усе. Людина може користуватися смартфоном, несучи важкі сумки, і якщо вона не може використовувати девайс за допомогою лише однієї руки, отже, дизайн недостатньо інклюзивний, він викидає певну категорію людей за межі кола своїх користувачів.
Інший поширений випадок: коли сідає заряд на телефоні, то користувачі часто знижують яскравість екрана, щоби продовжити життя батареї. За таких умов сайт тьмяніший і на ньому уже нічого не видно, хоча, можливо, за максимальної яскравості ним зручно користуватися. Це теж зразок веб-недоступності.
Женя: Ми дуже часто сприймаємо поняття неспроможності як постійний фізичний стан здоров’я. Але неспроможності бувають ситуативні, про них ми уже згадували вище. Якщо мобільний додаток задизайнений неінклюзивно і вимагає двох рук, щоби ним користуватися, то це погано. Якщо дизайнер подумав, як людина користуватиметься застосунком однією рукою, тоді проблем не виникає. З людьми часто трапляються тимчасові неспроможності, наприклад, переломи рук, пальців. У США близько мільйона людей щороку отримують травми верхніх кінцівок, і десь три тижні вони не можуть користуватися смартфоном у звичний спосіб.
Слава: Є багато ситуацій, коли користувач тимчасово втрачає змогу бачити екран. Наприклад, коли перевіряють очне дно, то закрапують його, і в людини на добу розфокусовується зір. Або, наприклад, коли людина хоче прочитати матеріал у транспорті, коли все труситься, і читати неможливо. Тоді у нагоді стане аудіоверсія матеріалу. Але якщо контент не оптимізований, то людина не зможе ним скористатися.
Хто чи що визначає, чи є сайт доступним?
Слава: Для цього розробили стандарти веб-доступності, зокрема найвідоміший і найавторитетніший Web Content Accessibility Guidelines (WCAG). Українською це звучить як «Керівництво із доступності веб-контенту». Їх придумав чоловік, який винайшов інтернет, — Тім Бернерс-Лі. Він заснував організацію World Wide Web Consortium. Саме вона створює ініціативи, які покликані зробити інтернет зручним місцем для всіх. Вони є авторами трьох стандартів з доступності: як зробити доступними браузери, як зробити доступними редактори контенту (наприклад, Microsoft Word Online або Google-таблиці) та як зробити доступним веб-контент (сайти і мобільні додатки).
Женя: Ця організація багато займалася тестуванням разом із людьми з різними, зокрема тимчасовими, неспроможностями. І у підсумку вона сформувала список рекомендацій, яких варто дотримуватися, щоби веб-ресурс був комфортним і для людини, у якої тремор рук, і для того, хто їде у маршрутці. Виявляється, якщо дизайнер дотримується стандарту щодо розміру кнопок, робить їх достатньо великими та контрастними, то інтерфейсом сайту буде зручно користуватися усім.
Слава: Якщо створювати сайт за вимогами стандартів веб-доступності, то і за низької яскравості ресурсом буде зручно користуватися навіть людині, у якої не надто гострий зір.
 Дизайнер Слава Шестопалов записує один із уроків онлайн-курсу «Інклюзивний дизайн графічних інтерфейсів»
Дизайнер Слава Шестопалов записує один із уроків онлайн-курсу «Інклюзивний дизайн графічних інтерфейсів»З якими труднощами найчастіше стикаються незрячі чи нечуючі користувачі під час скролу сайтів чи користування додатками?
Женя: Багато хто думає, що незрячі взагалі не користуються комп’ютерами. Насправді вони користуються ними також, але для них це набагато важче, бо вони не бачать інтерфейсів. Дуже часто інтерфейси не пристосовані для «екранних читачів», якими користуються незрячі люди. Екранний читач — це програма, яка за допомогою синтезатора мови озвучує текст на екрані. За допомогою команд із клавіатури користувач може переміщатися та взаємодіяти з сайтом. Якщо екранний читач «натикається» на кнопку на сайті, то він її озвучує людині: «Це кнопка, на неї можна натиснути, називається вона “купити”». Основна проблема для незрячих людей — погана імплементація сайтів. Тобто html-розмітка написана недостатньо добре, структура сайту нелогічна, її складно використовувати на слух.
Наприклад, кнопку можна написати різними шляхами. Для зрячої людини візуально вона виглядатиме однаково в обох випадках. Але якщо розробник використовує невідповідний html-тег, який не призначений для кнопки, то незряча людина не зрозуміє, що це кнопка. Програма зачитає її як звичайний текст.
Слава: Погано написана кнопка на сайті — те саме, що й написане на стіні маркером слово «купити». Якщо заплющити очі і провести рукою по стіні, то не відчутно ніякої різниці. За тією ж аналогією: коли екранний читач зачитує слово «купити», то незряча людина не завжди розуміє, чи це кнопка, чи це слово є частиною речення, слоганом компанії. Екранний читач може коректно озвучити кнопку, лише якщо вона правильно втілена в коді сайту. На прикладі стіни — це не лише маркером написане слово, а й тактильна рамка. І коли із заплющеними очима провести рукою по стіні, то цю рамку відчутно.
Ще одна складність для незрячої людини у цифровому просторі — зображення. Вони непроанотовані, тобто не мають стислого опису свого змісту. Незряча людина просто не може знати, що зображено на картинках в інтернеті.
Велика частина стандарту доступності, про який ми говорили раніше, присвячена роботі з веб-контентом: графіками, картинками, фотографіями. Написати альтернативний текст — не складно, просто це часто не стоїть у списку речей, які точно необхідно зробити. Часто на сайтах замість кнопок використовують іконки. Це теж графічний символ. Зрячі люди її бачать і можуть зрозуміти, а незрячі — ні.
Незрячі майже не користуються мишкою, бо який сенс рухати курсор, якщо не знаєш, де саме ти. Тому вони рухаються по ієрархії, яка закладена в основу сайту: від важливіших елементів до менш важливих за допомогою клавіатури. Ми це бачимо візуально: заходимо на сайт, і перед нами — великий заголовок. А для них він не є великим, він просто перший в ієрархії. Потім ми бачимо трошки менший текст, і розуміємо, що це підзаголовок. А для незрячих — це просто другий рівень. Потім ми скролимо вниз і виловлюємо підзаголовки, а незрячі люди провалюються у третій рівень ієрархії.
І від програмістів залежить, що саме побачить людина першим і другим. Незрячі люди часто користуються саме цим словом — «побачити». Що саме незряча людина побачить першим? Картки з товарами? Фільтри для цих товарів? Це залежить від того, як це відображено у коді. І ця ієрархія, при однаковому візуальному вигляді, може бути різною.
Як у вас виникла ідея створювати інклюзивний дизайн для цифрових продуктів?
Женя: У нас на роботі були проєкти, де сайт мав відповідати певним критеріям доступності. Мій кейс — державний сайт однієї країни, на якому люди можуть замовити виготовлення певних документів. Замовник не вимагав, щоб сайт був доступним для всіх, але я розумів, що ним користуватимуться різні люди у різних умовах. У користувача може бути поганий інтернет, стара клавіатура… Тож мені довелося розбиратися у стандартах доступності, з’ясовувати, що ж таке accessibility.
У Слави був схожий попередній досвід, тому ми вирішили скооперуватися і поділитися своїми знаннями з іншими. Після цього ми записали онлайн-курс про інклюзивний дизайн графічних інтерфейсів. Курс містить дев’ять безкоштовних відеолекцій, де ми розвінчуємо міфи про доступний дизайн, аналізуємо рекомендації та багато говоримо про тестування.
Курс містить дев’ять безкоштовних відеолекцій, де ми розвінчуємо міфи про доступний дизайн, аналізуємо рекомендації та багато говоримо про тестування.
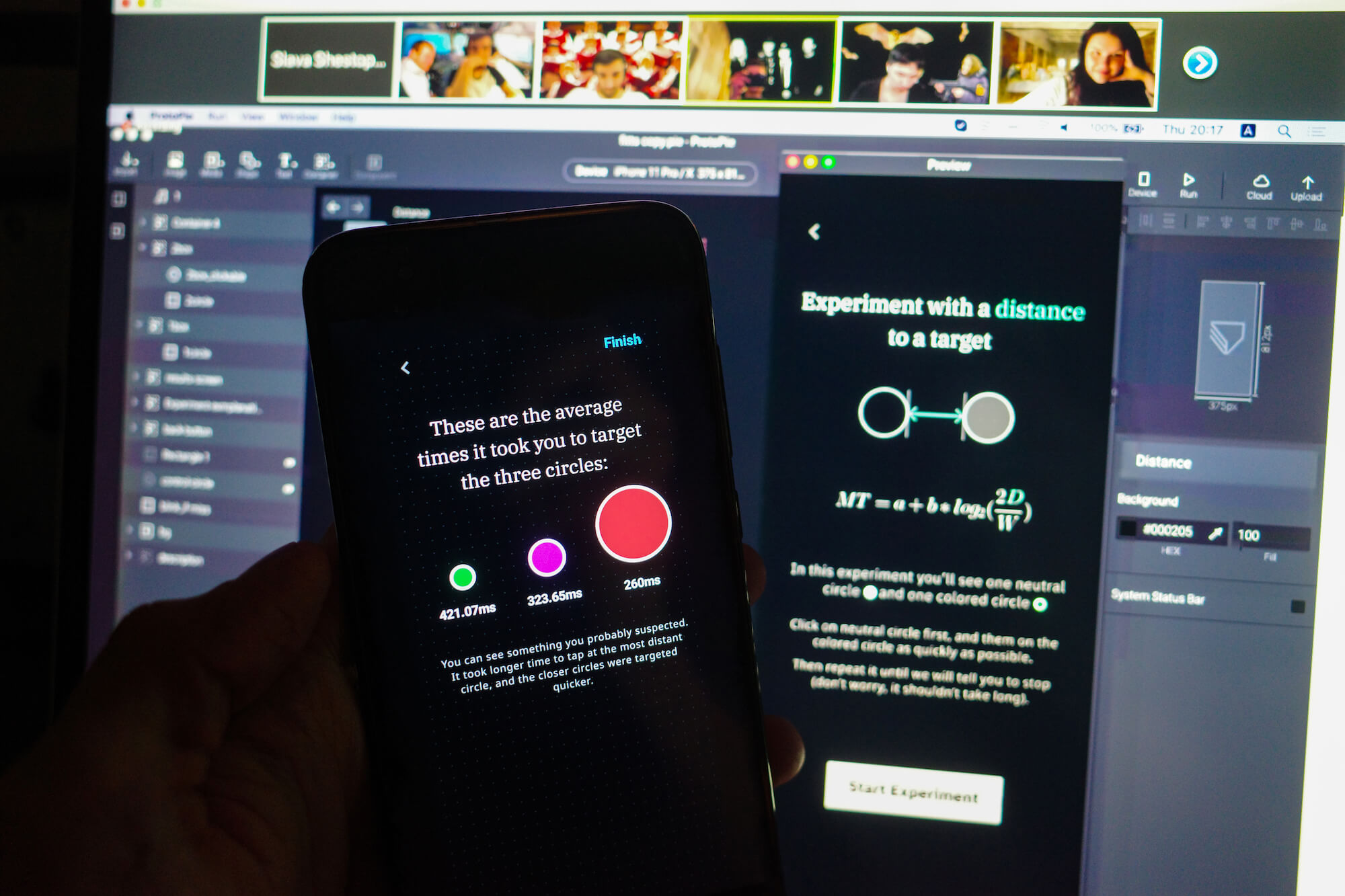
Слава: На початку своєї роботи я часто не думав про інклюзивність дизайну. Наприклад, колись працював у проєкті, пов’язаному із плануванням буріння свердловин. Думав, що інженери працюють у комфортних умовах, їм не потрібен інклюзивний дизайн. А потім виявилося, що серед працівників є багато людей з колірною сліпотою. Це не критична для професії особливість. Але у проєкті ми збиралися прив’язати багато опцій саме до кольору, побудувати графіки на кольорах. Виявилося, що цього недостатньо. Адже людям, які не можуть розрізняти кольори так, як ті, у кого зір у межах медичної норми, наші графіки нічого не сказали б. Умовно кажучи, на графіку потрібен додатковий символ: не просто червона позначка, а червоний трикутник із підписом.
Хто створює інклюзивний дизайн?
Женя: В ELEKS ми проводили внутрішній курс зі створення інклюзивного дизайну, скооперувалися з розробниками, які мають досвід його втілення. Говорили, що таке accessibility, розповідали про різні стандарти, про візуальну частину інклюзивного дизайну, а розробники розповідали, як це усе втілити у коді. Лише дизайнер не може зробити сайт повністю доступним. Обов’язково має бути співпраця з технічними експертами.
Слава: Інклюзивність — це командний спорт. Зараз дизайнери тісно співпрацюють із програмістами.
Женя: Дуже добре, коли у практиці дизайнерів є юзабіліті-тестування, тобто тестування з реальними користувачами перед тим, як дизайн втілять розробники. Ми завжди запрошуємо користувачів і даємо їм покористуватися прототипом сайту. Прототип — це немов глобус-модель Землі, схожий на фінальний сайт чи додаток, але зроблений значно швидше і з обмеженими функціями. І от люди мандрують прототипом згідно з певним сценарієм. Це такі лабораторні досліди, але максимально схожі до того, як людина у щоденному житті користуватиметься сайтом. Тобто ми не кажемо «натисни зелену кнопку», а запитуємо: «А як тут забронювати готель?»
Пригадую, однією з важливих змін після тестування на одному проєкті було збільшення розміру шрифта. Бо той, який був, багато людей недобачало. У багатьох випадках ми розуміємо: щоби показати певні дані, не можна покладатися лише на колір, бо для частини людей він нічого не означає. І це є у стандартах веб-доступності.
Коли люди дизайнять щось, то, буває, керуються власними упередженнями: «Я роблю так, як мені буде зручно користуватися. Я бачу, я чую, я сиджу за великим монітором, тож зроблю кнопку маленькою, мінімалістичною». Розробники і дизайнери, не лише в Україні, а й у світі, не розуміють, що це важливо, і не зовсім знають, як це втілити у життя. Тому ми й запустили онлайн-курс з інклюзивного дизайну, щоб трохи «розворушити» цю тему, щоб у нас з’явилися спеціалісти, які мають уявлення, як це робити. Ми хочемо, щоби розуміння принципів інклюзивного дизайну входило у «стандартну комплектацію спеціалістів».
Чи може інклюзивний дизайн «заважати» іншим користувачам?
Слава: Тоді він не інклюзивний. (Усміхається) У реальному світі втілити інклюзивний дизайн на 100% неможливо. Це як число пі — порахувати усі знаки після коми не можна, але до цього варто прагнути. Суть інклюзивного дизайну — користь для всіх. Або хоча б для більшої кількості людей, ніж було раніше.
Суть інклюзивного дизайну — користь для всіх. Або хоча б для більшої кількості людей, ніж було раніше
 Процес роботи над інклюзивним дизайном
Процес роботи над інклюзивним дизайномЯк бізнес може протестувати власний дизайн і зрозуміти, чи він інклюзивний?
Слава: Треба прочитати коментарі до свого продукту в AppStore або на своїй сторінці у Фейсбуці. (Сміється) От як Netflix зрозумів, що його контент недостатньо інклюзивний? Із судових позовів. І протягом двох років він поступово створював субтитри до усіх своїх стрічок, і зараз вони є уже всюди. Найочевидніше — скарги людей.
Як зробити це ще раніше, щоб не довести до біди? По-перше, команда проєкту має знати про стандарти доступності. І вони мають бути серед критеріїв роботи. Наприклад, типовий критерій для дизайнера — юзабіліті, щоб усе було чітко, зрозуміло, структуровано. Але треба дбати, щоб саме так було не лише для зрячих людей, а й для всіх. Для розробника звичні вимоги — щоб код не мав помилок, працював на всіх пристроях, в усіх людей однаково. Для проєктного менеджера критерії успішності — щоби проєкт здали вчасно і не перевищили бюджету. І якщо серед усіх цих критеріїв немає жодного натяку на інклюзивність, то продукт створять без її урахування. Тому на початковому етапі це має бути у світогляді та у плані команди.
Наступний етап: коли продукт ще не є публічним, але певні напрацювання вже є, то їх важливо перевірити за допомогою спеціальних програм, які можуть вказати на моменти неінклюзивності, та запросити користувачів і протестувати з ними. Дуже часто так виявляється ціла купа проблем, які можна виправити ще на початковому етапі. Ціна виправлення такої помилки є значно нижчою, ніж коли продукт уже на ринку.
Коли продукт публічний, то важливо стежити за відгуками користувачів, веб-аналітикою, можна проводити тестування вже із «живим сайтом», дивитися, як люди ним користуються у природних умовах. Навіть є поняття «користувацьке сафарі». Коли дизайнер або інший дослідник спостерігає за користувачами: як вони у звичному для себе режимі на своїх девайсах користуються сайтом.
Чому веб-доступність вигідна бізнесу? Чи може вона примножувати прибуток?
Женя: 490 мільярдів доларів — це платоспроможність людей з неспроможностями у США на рік уже після вирахування податків. Це ті гроші, які вони мають змогу кудись витратити. Компанії, які це зрозуміли, вже зараз борються за ці кошти, створюють інклюзивний дизайн для своїх продуктів.
Слава: Зараз у США це тренд — робити веб-доступність частиною своєї стратегії. І він вливається у глобальніший тренд протидії дискримінації. Це стало навіть модно серед деяких компаній. Здебільшого це гіганти, які можуть собі це дозволити і які мали б це зробити ще 100 років тому. Часто бізнеси не розуміють вигоди від інклюзивного дизайну, але вони фактично втрачають усіх своїх незрячих чи нечуючих користувачів, і не тільки.
Часто бізнеси не розуміють вигоди від інклюзивного дизайну, але вони фактично втрачають усіх своїх незрячих чи нечуючих користувачів, і не тільки

Женя: Бренд сильно страждає, якщо він не інклюзивний. Зараз, коли є великий вибір, люди обирають того, хто поділяє їхні цінності. Якщо твій сайт не є доступним і бренд каже, що не збирається його таким робити, то це дуже негативно впливає на компанію. Одна зі складових концепції позиціонування багатьох брендів — це проговорення того, що вони є доступними.
Як створити сайт або додаток інклюзивними і водночас максимально зберегти їхню візуальну привабливість?
Женя: Це найпоширеніший міф: якщо робити інклюзивний та доступний дизайн, то він буде некрасивим, чорно-білим. Але цей стереотип не має ніякого реального підґрунтя. Бо якщо взяти середній варіант доступності, який і не спиняє креатив дизайнера, і водночас є зручним для різних людей, то там буде мінімум незручностей.
Одне іншому не заважає. Якщо ми говоримо про візуальні критерії інклюзивного дизайну, це, наприклад, контрастність. Нею візуальну привабливість не зіпсуєш. Якщо зараз сказати дизайнерові: «Роби контрастність», то він подивиться на тебе, як на дурника, і скаже: «А до того я що робив?». Водночас зараз модні пастельні кольори, які візуально часто нейтральні. І тексти через це важко прочитати, навіть людині зі 100% зором на якісному моніторі. Що уже говорити про мобільний телефон.
Не можна зробити текст візуально менш привабливим, якщо зробити його контрастнішим. Стандарти доступності рекомендують мати певну контрастність, яка допоможе всім людям читати без зусиль. Також не зіпсуєш дизайн розміром елементів. Є рекомендація щодо мінімального розміру елементів на екрані для того, щоб у нього можна було легко влучити. Це зручно, коли ти, наприклад, тримаєш телефон однією рукою. Якщо кнопка розміщена у нижній частині екрана і вона доволі велика, то у неї легко влучити.
Як багато сайтів чи додатків в Україні зараз мають інклюзивний дизайн або намагаються покращити власну веб-доступність? Чи можна сказати, що такі практики зараз у тренді?
Слава: Існує ініціатива «Дизайн-система державних сайтів України». Вона має на меті об’єднати всі державні сайти не лише за стилем, а й за доступністю. Певні зрушення є. Ми не хотіли б звучати песимістично щодо нашої країни, але таких речей завжди має бути більше.
У нас на курсі інклюзивного дизайну був дизайнер одного з додатків таксі. Хоч це всеукраїнський сервіс, але початково вони про доступність не думали. І зовсім нещодавно почали запроваджувати такі речі у себе.
Інший наш студент аналізував державний сайт зі сплати комунальних послуг. Зазвичай усі платять через «Приват24», хоча є державний сайт. Чому? Бо на ньому все дуже сумно у контексті веб-доступності. Для незрячих людей він дуже незручний, деякі речі вони не можуть розпізнати, бо кнопки зроблені картинками. Вони не можуть прочитати текст, який є складником картинки, наприклад, мем. А уявіть, коли кнопки так зроблені?
 Процес роботи над інклюзивним дизайном
Процес роботи над інклюзивним дизайномЖеня: Також ми тестували з незрячими користувачами один із сервісів «Нової пошти». Там теж усе сумно, не знаю, чи зараз щось змінилося. Ми стимулювали студентів нашого курсу, щоб вони переконували бізнеси змінюватися. «Укрзалізниця» зараз намагається робити дизайн і свого сайту, і мобільного додатку інклюзивним.
Наскільки дорого та складно з технічного боку втілити інклюзивний дизайн?
Слава: Це пов’язані речі. Ціна залежить від кількості годин, яку команда витратила на втілення дизайну.
Женя: Базові речі за стандартом доступності дуже прості, вони не коштують нічого. Ти маєш робити усе те, що робив до того, але трішки інакше. Наприклад, контрастність трохи вищу або колір трохи інший. На наступному рівні стандарту доступності є трохи складніші речі для імплементації. Для візуального дизайнера великої різниці у роботі не буде, а розробникам треба буде зробити деякі додаткові дії. Це теж недорого.
Слава: В ідеальному світі всі сайти мали б відповідати найвищому стандарту. Але у наших реаліях це поки що лише для державних та спеціалізованих сайтів. На цьому рівні роботи більше, бо потрібно працювати ще й із контентом. Наприклад, коли зазвичай публікують відео на сайт, то воно опубліковане перед тим на Ютуб або завантажують одразу на ресурс. Але для справді інклюзивного сайту відео потрібно обв’язати субтитрами, треба написати короткий опис відео, щоби незряча людина могла клікнути на блок — і екранний читач зачитав їй цей текст. Тоді користувач зможе дізнатися, що ж зображено у відео.
Коли на сайті є таблиця, то вона має бути оптимізована з погляду навігації, щоби людина логічно пересувалася по комірках. До того ж будь-який контент на сайті має мати анотацію — про що це. Людина не має бігати по комірках, щоби зрозуміти, про що ця таблиця. Це має бути прописано у коді. Візуально цього навіть не буде видно, але екранний читач зможе це розпізнати.
Якщо на сайті є аудіо, а людина не може чути, то має бути аналог цього контенту — не аудіовізуальний. Якщо на двох перших рівнях стандарту можна обійтися коротким описом, то на третьому рівні потрібно забезпечити не менш інформативний відповідник, який задіє інший орган чуття.
Женя: Для певних людей у певних контекстах інтерфейс виявляється незручним. Скільки грошей бізнес готовий вкласти у те, щоб інтерфейс став зручним? Розуміючи кількість людей із постійними і тимчасовими неспроможностями, можна порахувати, скільки варто інвестувати у доступний дизайн. Це точно окуповується, просто ще немає розуміння цього. Звісно, кожен сервіс має покладатися на здоровий глузд і розуміти, що саме для нього критично. Для цього потрібно знати свою аудиторію. І поставити у пріоритет ті вимоги, яким потрібно відповідати перш за все, щоби люди могли зручно користуватися твоїм додатком чи сайтом, а далі із наступними ітераціями нарощувати доступність.
Слава: У світі є чудові зразки автоматизації. Наприклад, Фейсбук як глобальна мережа зобов’язаний бути доступним, бо це фактично цифрове громадське місце. У ФБ є автоматизований альтернативний текст. Користувач завантажує фото — і алгоритми соцмережі розпізнають його і компонують для цього зображення альтернативний текст. Незряча людина, яка дивитиметься на фото, не побачить його, але прочитає підпис, який може звучати, наприклад: «На цьому зображенні — група людей на природі».

Женя: Зараз навіть Інстаграм незряча людина може базово погортати, адже світлини там тепер також мають опис.
Як ви зараз впроваджуєте інклюзивний дизайн для клієнтів? Як вони реагують?
Женя: Уже є випадки, коли до нас приходять із потребою, що сайт чи додаток має відповідати другому стандарту доступності. На своїх проєктах я не пропоную це як додаткову функцію, а одразу розумію, що веб-доступність має бути за умовчанням. Базові речі доволі дешево робити, це не потребує ніяких додаткових зусиль.
Слава: Це так само, як жоден хірург не казатиме, якою маркою скальпеля він користується або де були закуплені ватні тампони. Це його залаштунки. І так само у нашому випадку. На деякі речі, за які ми отримуємо свою зарплату і називаємося дизайнерами, не треба просити дозволу. Ми їх робимо, бо це частина професії.
На деякі речі, за які ми отримуємо свою зарплату і називаємося дизайнерами, не треба просити дозволу. Ми їх робимо, бо це частина професії
Одного разу під час користувацьких тестувань ми зрозуміли, що на веб-доступності треба ще більше сфокусуватися. Я побачив, що є люди, для яких одного лише контрасту мало, щоби сприйняти контент. І ми це виправили. Бо міняти код — у рази дорожче, ніж міняти дизайн. Є навіть така градація: ціна зміни з кожним наступним кроком. Найпростіше — і нульова ціни зміни — коли ідея у тебе ще у голові. Коли ти втілюєш ідею в дизайні, ціна все ще низька. Тому дизайнери створюють прототипи і тестують їх. Прототип має всі ті характеристики, які матиме майбутній продукт, але ним не є, у нього ще не вкладено так багато зусиль. Коли це розробка, то ціна зростає, а коли це вже опублікований продукт і користувачі поскаржилися на помилку, то ціна ще вища. Ми, дизайнери, стоїмо на початку цього ланцюга, і на нас висока відповідальність, бо ми можемо виловлювати критичні помилки.
Ви створили онлайн-курс про інклюзивний дизайн. Якими успіхами своїх студентів уже можете похвалитися?
Женя: Один із наших студентів всередині своєї компанії продав ідею створення бренду компанії інклюзивним і щоб їхні продукти відповідали стандартам доступності. Інша наша студентка тестувала сервіс для перевірки правопису Grammarly і створила коректну схему кольорів для сайтів.
Слава: До нас приходять дизайнери вчитися, як створювати інклюзивний дизайн, а далі — це уже їхня відповідальність і сміливість впроваджувати ці ідеї у себе в компаніях.
Женя: Річ навіть не в тому, щоб «пропихнути» ідею інклюзивного дизайну у себе в компанії, а в тому, щоб дати бізнесу розуміння, що це важливо. Не потрібно кожен сайт зразу робити відповідним найвищому стандарту доступності. Тут має бути здоровий глузд: треба тестувати і розуміти свою аудиторію, рухатися поступово. Тоді буде і результат у вигляді збільшеного прибутку та задоволених клієнтів.
Яким ви бачите майбутнє інклюзивного дизайну в Україні? Чи є у нього шанс стати «опцією за замовчуванням», річчю, яку автоматично продумують бізнеси?
Женя: Якщо дивитися на глобальний тренд, на США, Канаду, Європу, Австралію, Великобританію, то кількість позовів про недоступність сайтів чи додатків там зростає щороку. В Україні про такі кейси я не чув. Думаю, бізнеси дедалі більше розумітимуть, що цей інклюзивний дизайн може їм дати. Це розвиток бренду, краща доступність сайту, що у результаті веде до більшого прибутку, а також безпека від судових санкцій.
Думаю, бізнеси дедалі більше розумітимуть, що цей інклюзивний дизайн може їм дати. Це розвиток бренду, краща доступність сайту, що у результаті веде до більшого прибутку
Слава: Це закономірний процес. У деяких країнах він швидший, у деяких — повільніший, але всі ми туди прийдемо. Можна провести аналогію: колись право голосу для жінок здавалося нонсенсом, а зараз цим уже нікого не здивуєш. Колись мобільна версія сайту була розкішшю, а зараз без цього ніяк. Інклюзивний дизайн, веб-доступність — колись у цьому не було потреби, бо всі сайти були дуже прості. Потім вони втратили цю простоту, коли відбувся бум виражальних засобів, а зараз ми повертаємося до витоків.
Потрібен час, щоби це стало стандартом і нікого не дивувало. Це все буде. В Україні вже є певні зрушення. Загалом це хайпова тема, якщо подивитися на тематику дизайнерських конференцій, статей. Якби не коронавірус, то під гаслом інклюзивного дизайну цього року у світі дизайну відбулося би багато подій.
[Цей текст створений стажерами The Ukrainians у рамках проєкту «Підвищення рівня кваліфікації талановитих молодих журналістів і журналісток», що реалізується за підтримки Фонду Розвитку ЗМІ Посольства США в Україні. Зміст публікацій відображає виключно точку зору авторів.]





